 |
| how to create visual index on your blog |
Sayantani
said: “so
well executed recipe index. love it. did you use any special s/w?”
Jyoti
said: “That's really nice.. Would like to know ow you
did it.. I have an index on my blog but really want a photo index..”
Shumaila
said: “I wanted to make a photo index as well but
couldn't figure out how. This looks good!”
Seeing the comments above on the simple photo index,
I thought of sharing how I made the index – so that fellow bloggers can
help their readers browse and enjoy their blog better.
I
see longgggg recipe indexes on numerous blogs, divided well into categories and
cuisines. But it annoys me to right
click and open each page in a new tab to see what the dish looks like. It might earn a blogger several pageviews,
but it might lose a reader, especially the kinds with short attention span like
mine. Being Spusht, I wanted the index on my blog with a picture to give a picture
of what to expect – simple and clear.
I am
no HTML expert (took me a year to figure out how to add social media buttons on this blog, so you can imagine) and I did not use any
software. I am a Microsoft Office expert
and this recipe photo archive was made on Microsoft Word. It is SO super simple to make a photo index on blog with the help of MS Word.
This easy method to create a visual index can be used for your crafts blog, cosmetics or fashion blog, an index page for your gadget or restaurant review blog, or ANY kind of blog that you have.
Here's what you have to do - you just have to create a table in Microsoft Word and copy-paste it to your blog page. That's it. A detailed explanation for the visual learners:
This easy method to create a visual index can be used for your crafts blog, cosmetics or fashion blog, an index page for your gadget or restaurant review blog, or ANY kind of blog that you have.
Here's what you have to do - you just have to create a table in Microsoft Word and copy-paste it to your blog page. That's it. A detailed explanation for the visual learners:
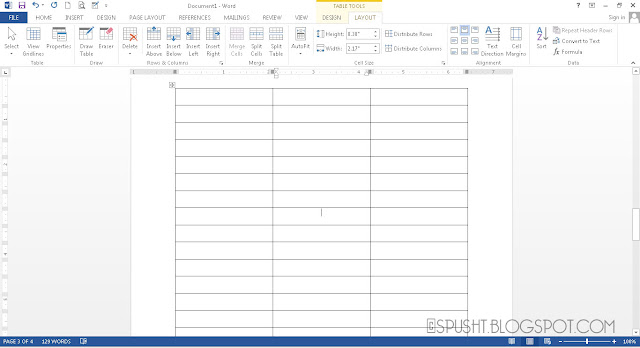
1. Insert > Table > Choose the number columns based on the width of the body of your blog. I chose to have 3 columns because that looks decent enough - not too big images to scroll, not too small to see.
 |
| create table in MS Word |
 |
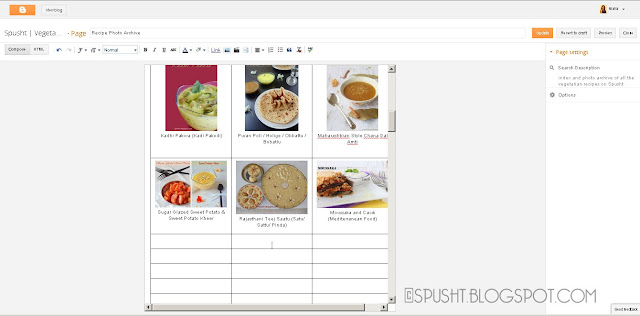
| copy table from MS Word to blog page |
With your mouse cursor in each column, INSERT IMAGE of your recipe - upload from your computer, or insert from online album. Click on the image - position it in the Center/Left/Right and select the Small/Medium size. Then LINK the image to its blog post using Add/Remove Link button. Select to have each link open in a new window, and then ADD CAPTION as the name of the recipe. (If you add caption first then link it up, even the caption gets hyperlinked and I do not like that, just my preference - feel free to do it either way.)
 |
| add images and link to blog posts in your photo index archive |
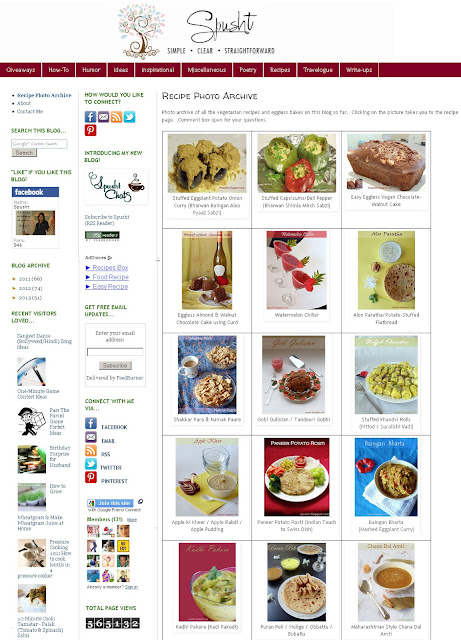
4. Once you finish adding all the images, the blog post links, and the captions - adjust the font and size of the text, check your alignment, PREVIEW the page to see if everything fits well and looks good. PUBLISH your page, and test if each photo is linked to its blog post. If you roll your mouse over the image, you should see a hand instead of a cursor and the blog post address link at the bottom left corner of your browser.
 |
| how to make a photo index on your blog - simple and easy |
Make things easier for your readers - because that's what will keep them coming back to your blog.
Previously...
Blogging Tip # 5: Tips for bloggers to save time
Blogging Tip # 4: Adding social network icons on blog
Blogging Tip # 3: How to set your RSS feed
Blogging Tip # 2: Creating Facebook page and NetworkedBlogs
Blogging Tip # 1: Adding contact form to your blog
If this post helped you and if you will apply this blogging tip on your blog - leave me a comment to tell me about it (it will make me feel proud to know this post was worth my time). If you find this tip and this blog useful - share the link with people in your network to let them know too (it will make me happy).
. . . . . . . . . . . . . . . . . . . . . . . .
Come connect with me on Facebook | Email | RSS | Twitter

wow this is just geniusssss!!!! please keep these kinds of blogging tips coming. I am very bad at technical stuff so this is just perfect.
ReplyDeleteThanks for your feedback, Dixya! I'm glad you find this useful :)
DeleteVery nice and useful post Nisha. I don't know How I will make it for my 3 years of blogging.
ReplyDeleteCould take about two whole days of hard work :D
DeleteThanks Swathi!
Wow Nisha sounds so simple and thanks for the clear cut instructions
ReplyDeleteI'm glad it does...thanks for the feedback, Vimitha.
DeleteThanks for sharing this piece of info. I am afraid to try such technical stuffs because when I do, I create more mess.
ReplyDeleteSeeing your blog, I can't believe you call this simple copy-pasting of table from MS Word as "technical stuff."
Deletelovely info.thanks a ton
ReplyDeleteNisha, I am so lost when it comes to being tech savvy with regards to my blog. And somehow there's so much info online that I just can't make sense out of it! This looks straightforward, just like your blog name ;-) I might just give this a go! Thank you :)
ReplyDeleteWow superb one... Even i too searching like this type of recipe index... Its simply great and thanks for sharing...
ReplyDeleteVery useful tip.will try to do it soon!
ReplyDeleteThank you so much for this tip. I have an index page on my blog but my pictures and links kept on getting misaligned. This is a perfect and easy solution, thank you!
ReplyDeletewow nice idea and sounds easier than I did, thanks for the info...
ReplyDeleteHate to work with HTML formats hence I have been postponing the task!! This looks simple and easy...will definitely try this out ..Thanks much :)
ReplyDeletesimple solutions are the best - I followed your tutorial and it works perfectly, thank you!
ReplyDeleteThis is awesome! did not know it would be that easy. So glad i found this, i have a beautiful recipe index now on http://www.homemadetastesbest.com/p/blog-page.html
ReplyDeleteHi Nisha! Thank you so much for posting this! I am not technical in the least and have been trying to create a photo recipe index for a while. One question...how do you continually update it without messing it up or having a bunch of blank table cells published?
ReplyDelete